참고 문헌 목록(reference list)
출처를 밝히는 것은 중요합니다. 정보를 제공한 출처를 밝히면 해당 정보의 신뢰성을 검증할 수 있고, 노력과 지적 재산을 존중할 수 있습니다. 저도 대부분의 글에 출처가 포함될텐데 그냥 적기에는 너무 밋밋한 느낌을 받았습니다. 오늘은 출처 목록을 밝히기 위한 포맷을 만들어 보겠습니다.


코드 적용하기
Icon (font awesome)
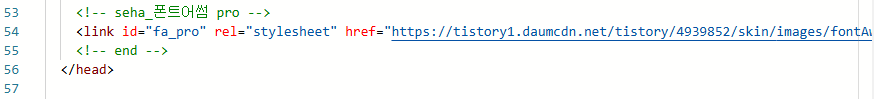
<link id="fa_pro" rel="stylesheet"
href="https://tistory1.daumcdn.net/tistory/4939852/skin/images/fontAwesomePro5.css?_version_=1715313873"
media="all" onload="this.media='all'">
Reference와 link 앞 쪽에 아이콘이 위치합니다. 우리는 Font Awesome의 아이콘을 이용할 것입니다. 그를 위해서 블로그 설정 > 꾸미기 > 스킨 편집 > html 편집 > HTML 에 위의 코드를 추가합니다. 이로써 우리의 스킨에서 폰트어썸의 아이콘을 사용할 수 있게 되었습니다.

CSS code
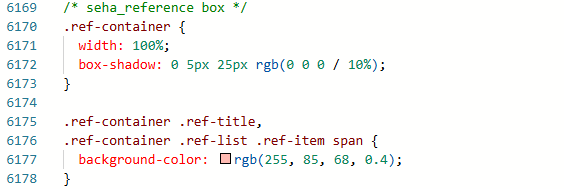
이제 아래의 CSS 코드 전부를 html 편집 > CSS 에 사진처럼 복사합니다.

.ref-container {
width: 100%;
box-shadow: 0 5px 25px rgb(0 0 0 / 10%);
}
.ref-container .ref-title,
.ref-container .ref-list .ref-item span {
background-color: rgb(255, 85, 68, 0.4);
}
.ref-container .ref-title {
font-size: 1.1rem;
padding: 8px 20px 4px 16px !important;
margin: 0;
line-height: 30px;
color: #fff !important;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.ref-container .ref-title::before {
content: '\f865';
font-family: 'Font Awesome 5 Pro';
margin-right: 12px;
font-size: 1rem;
font-weight: 400;
position: relative;
top: -1px;
}
.ref-container .ref-list {
list-style-type: none;
padding: 0;
margin: 0 0 10px 0 !important;
font-size: 1rem;
border-bottom: 8px solid rgb(255, 85, 68, 0.4);
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.ref-container .ref-list .ref-item {
padding: 6px 15px;
border-bottom: 1px dashed #f0f0f0;
display: flex;
align-items: center;
}
.ref-container .ref-list .ref-item:hover {
background-color: rgb(255, 85, 68);
}
.ref-container .ref-list .ref-item:hover a {
color: #fff !important;
}
.ref-container .ref-list .ref-item:hover span {
background-color: #fff;
color: rgb(255, 85, 68) !important;
}
.ref-container .ref-list .ref-item span {
width: 20px;
height: 20px;
margin-right: 12px;
font-weight: 600;
border-radius: 50%;
text-align: center;
line-height: 21px;
color: #fff !important;
}
.ref-container .ref-list .ref-item a {
width: calc(100% - 40px);
text-decoration: none;
color: rgb(70, 70, 70) !important;
overflow-wrap: break-word;
}
.ref-container .ref-list .ref-item a::before {
content: '\f0c1';
font-family: 'Font Awesome 5 Pro';
margin-left: 5px;
margin-right: 10px;
font-size: 0.6rem;
position: relative;
top: -2px;
}
HTML code
이제 html 코드를 붙여 넣어야 하는데, 서식을 이용할 것입니다. 먼저 스킨 편집은 닫습니다. 블로그 설정 > 콘텐츠 > 서식 관리 > 서식 쓰기로 갑니다.

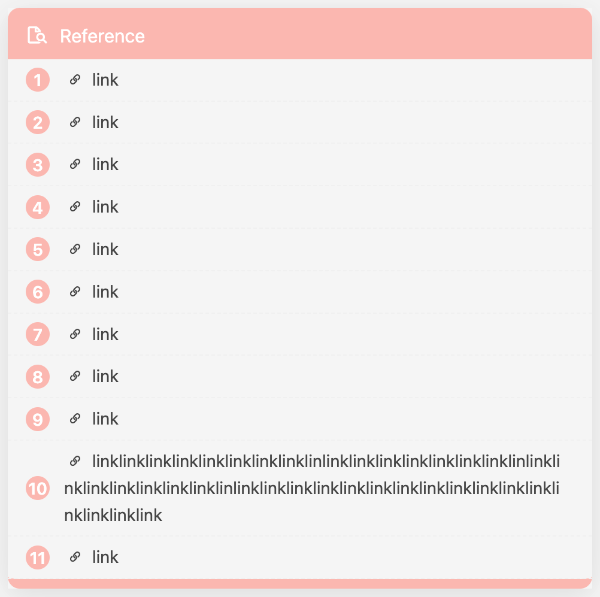
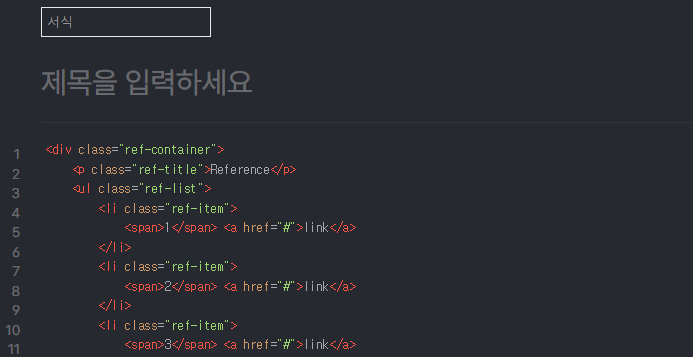
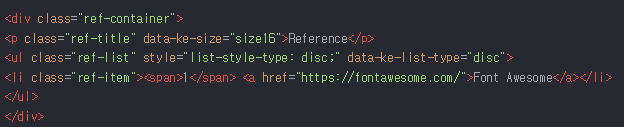
우측 상단 기본 모드를 눌러 HTML로 변경해줍니다. 그리고 아래의 코드를 사진처럼 붙여 넣습니다. 그리고 제목에 "Reference list"를 적고 완료를 누르면 모든 준비가 완료된 것입니다.

<div class="ref-container">
<p class="ref-title">Reference</p>
<ul class="ref-list">
<li class="ref-item">
<span>1</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>2</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>3</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>4</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>5</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>6</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>7</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>8</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>9</span> <a href="#">link</a>
</li>
<li class="ref-item">
<span>10</span> <a
href="#">linklinklinklinklinklinklinklinklinlinklinklinklinklinklinklinklinlinklinklinklinklinklinklinklinlinklinklinklinklinklinklinklinklinklinklinklinklinklinklinklink</a>
</li>
<li class="ref-item">
<span>11</span> <a href="#">link</a>
</li>
</ul>
</div>
Reference list 사용하기
사용하기
이제 글 쓸 때 서식을 불러와서 사용하면 되는데요. 주의할 점은 자동으로 출처 목록을 만들어주지 않는다는 점입니다. 우리는 출처 목록을 위해서 몇 가지 작업을 해줘야 합니다.
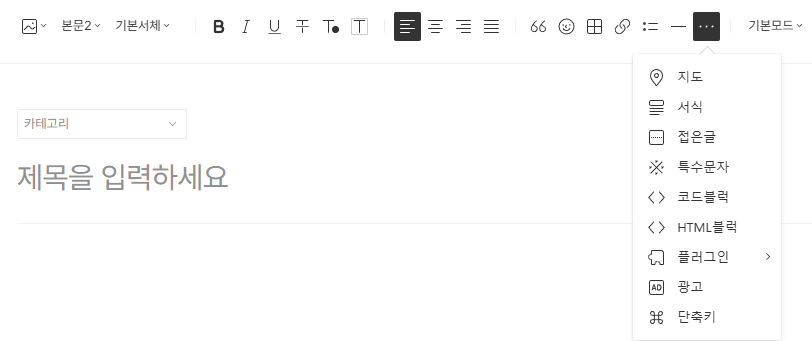
먼저 우측 상단에 ...을 눌러 위에서 작성한 서식 : Reference list 을 글 맨 아래에 불러옵니다.


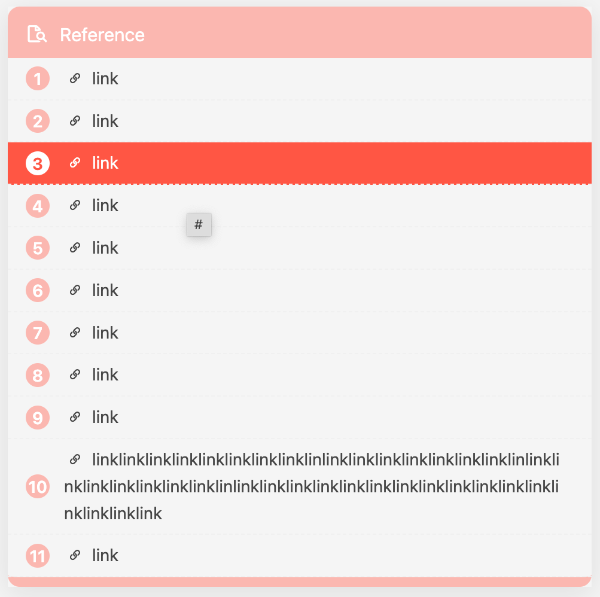
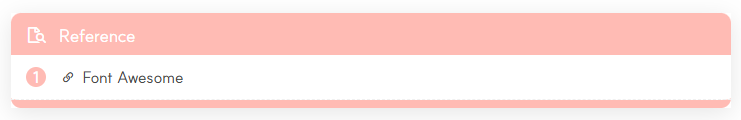
그러면 아래 사진처럼 나오는데 매우 정상입니다.

기본모드 > HTML 로 가서 아래의 두 정보를 입력합니다.
- `<a href="여기에 링크">`
- `<a>여기에 링크 이름</a>`

이제 사용하지 않는 번호는 지웁니다.
- `<li>`부터 `</li>`까지 한 줄이 번호 하나입니다.
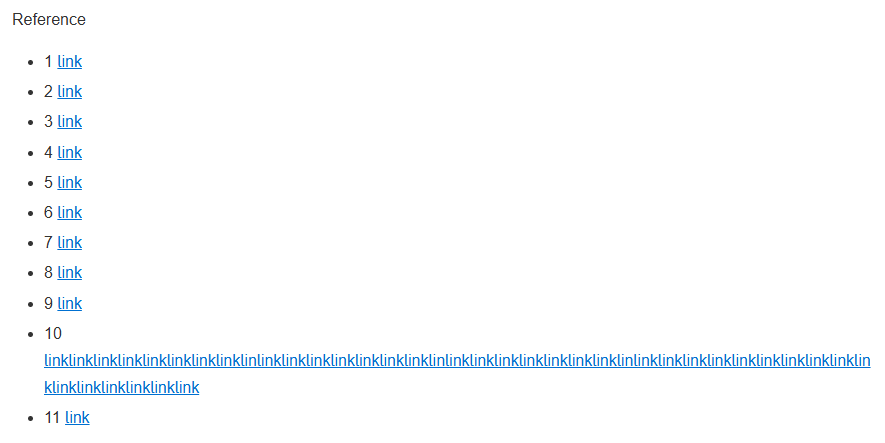
예시
예시를 하나 보겠습니다.


디자인 변경
디자인 변경은 html 편집 > CSS에서 할 수 있습니다.
| 설명 | 참조자 | 속성 |
| 박스와 번호 배경 |
.ref-container .ref-title,
.ref-container .ref-list .ref-item span { }
|
`background-color` |
|
.ref-container .ref-list { }
|
||
| Reference 제목 |
.ref-container .ref-title { }
|
글자 색상 : `color` |
|
.ref-container .ref-title::before { }
|
아이콘 : `content` | |
| 링크 사이 줄 색상 |
.ref-container .ref-list .ref-item { }
|
`border-bottom` |
| 링크 호버 시 |
.ref-container .ref-list .ref-item:hover { }
|
배경 : `background-color` |
|
.ref-container .ref-list .ref-item:hover a { }
|
링크 글자 : `color` | |
|
.ref-container .ref-list .ref-item:hover span { }
|
번호 배경 : `background-color` 번호 글자 : `color` |
|
| 번호 글자 색상 |
.ref-container .ref-list .ref-item span { }
|
`color` |
| 링크 글자 색상 |
.ref-container .ref-list .ref-item a { }
|
`color` |
| 링크 아이콘 |
.ref-container .ref-list .ref-item a::before { }
|
`content` |
'BLOG' 카테고리의 다른 글
| 티스토리 소제목 폰트, 크기 변경 (0) | 2024.12.08 |
|---|---|
| 티스토리 인라인 코드 블럭(텍스트 블럭) 만들기 (1) | 2024.12.08 |
| 티스토리 hELLO 스킨 적용 (1) | 2024.12.07 |