들어가며
소제목의 폰트와 크기를 바꾸려고 합니다. 오늘은 그 방법에 대해서 알아보겠습니다.


주의할 점은 티스토리 기본 스킨이 아니라는 점입니다. hELLO 스킨을 바탕으로 수정을 합니다. hELLO 스킨이 아닐 경우 다른 부분이 있을 수 있습니다.
소제목 폰트 및 크기 변경하기
폰트 선택하기
원하는 폰트를 noonnu.cc 혹은 fonts.google.com 등에서 선택합니다. 저는 넥슨 메이플스토리 폰트를 선택했습니다. 우리가 필요한 부분은 우측의 웹폰트로 사용 부분입니다. 해당 코드를 복사합니다.

CSS 편집
외부 폰트 불러오기
외부 폰트를 적용하기 위해서 불러오는 과정은 여러 가지지만, 이번에는 `@font-face`만 보겠습니다.
폰트 적용을 위해서 블로그 설정 > 꾸미기 > 스킨 편집 > html 편집 > 상단 CSS로 들어갑니다.
그리고 위에서 복사한 코드를 상단에 붙여넣습니다.

이제 사용할 준비가 되었습니다.
소제목에 폰트 적용
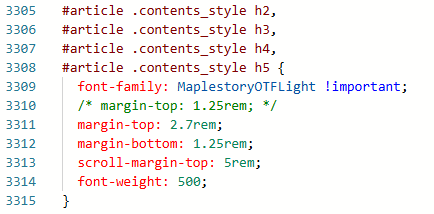
먼저 CSS에서 `#article .contents_style h2` 를 찾습니다. 그러면 `h2`, `h3`, `h4`가 모여 있는 곳이 있습니다.
font-family: MaplestoryOTFLight !important;그리고 위의 코드를 아래처럼 추가합니다.

그러면 폰트 적용은 마무리 됩니다. 이제는 크기를 조정하겠습니다.
소제목 크기 조정
다시 `#article .contents_style h2` 를 찾다 보면 아래 사진과 같은 곳이 나옵니다. 여기서 각각의 `font-size`를 수정하면 됩니다.



`@media (min-width: 1100px)` 부터 있는 코드는 브라우저의 크기가 1100px 이상일 때 적용되는 것입니다. 그러니까 1100px을 경계로 글자 크기가 달라지는 것입니다. 이것을 각자의 취향에 맞춰 조절하면 됩니다.
'BLOG' 카테고리의 다른 글
| 티스토리 참고 문헌 목록(Reference List) 만들기 (1) | 2024.12.11 |
|---|---|
| 티스토리 인라인 코드 블럭(텍스트 블럭) 만들기 (1) | 2024.12.08 |
| 티스토리 hELLO 스킨 적용 (1) | 2024.12.07 |