들어가며
노션이나 블로그를 보면 아래와 같이 글씨 주위에 배경색이 있고, 특별히 강조되는 것 같은 느낌의 텍스트들이 있습니다. 이것을 인라인 코드 블럭(Inline Code Block)이라고 부르는데요. 아쉽게도 티스토리 및 hELLO 스킨에서는 기본 기능으로 제공하고 있지 않습니다. 오늘은 이를 적용하는 방법을 알아보겠습니다.
`code`
- `code`
- `code`
인라인 코드 블럭 작성하기
스킨 편집
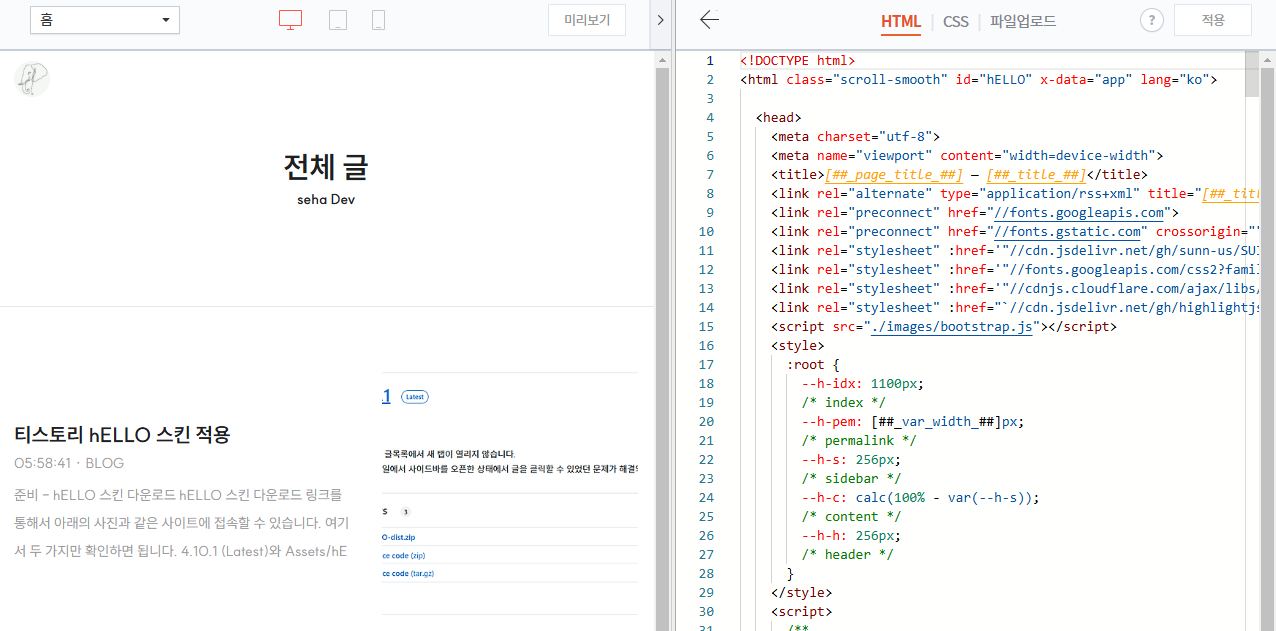
티스토리는 사용자마다 스킨을 커스텀할 수 있도록 만들어 놓았습니다. 블로그 설정 > 꾸미기 > 스킨 편집 > 우측 html 편집을 눌러줍니다. 그러면 아래의 화면이 나옵니다.

이제부터는 직접 코드를 추가/수정/삭제 해가며 스킨을 편집할 겁니다.
HTML 편집
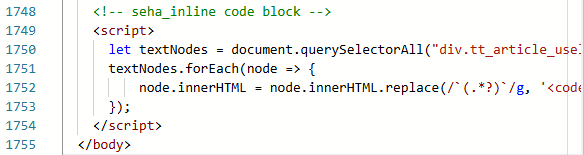
<script>
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, '<code>$1</code>');
});
</script>
먼저 상단에 HTML에 위의 코드를 추가합니다. 위의 코드는 백틱(`)에 감싸인 텍스트를 인라인 코드로 바꿔줄 것입니다. 참고로 백틱은 상단 숫자키(1) 옆에 있습니다.
코드를 추가할 위치는 `</body>` 바로 위입니다. 찾기 기능을 통해서 찾아도 됩니다.

CSS 편집
이제는 우리의 취향대로 코드 블럭 스타일을 꾸밀 차례입니다.
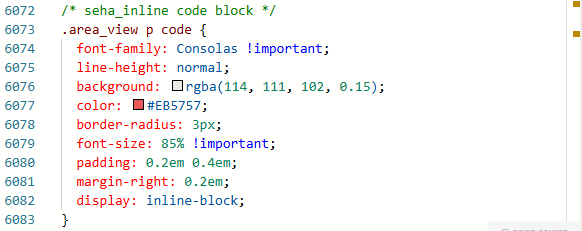
.area_view p code {
font-family: Consolas !important;
line-height: normal;
background: rgba(114, 111, 102, 0.15);
color: #EB5757;
border-radius: 3px;
font-size: 85% !important;
padding: 0.2em 0.4em;
margin-right: 0.2em;
display: inline-block;
}눈여겨 볼 부분은 `font-family`, `background`, `color`정도 입니다. 순서대로 폰트, 배경색, 글자색상입니다.
상단의 CSS를 누릅니다. 그리고 위의 코드를 추가합니다. 저는 위치를 맨 아래에 두었습니다.

사용 방법
사용 방법은 정말 쉽습니다. 적용하고 싶은 텍스트 앞 뒤를 백틱(`)으로 감싸주면 됩니다. 글쓰는 순간에는 적용되지 않는 것처럼 보일 수 있지만, 미리보기를 통해서 인라인 코드 블럭이 정상적으로 적용되는 것을 알 수 있습니다.


Reference
'BLOG' 카테고리의 다른 글
| 티스토리 참고 문헌 목록(Reference List) 만들기 (1) | 2024.12.11 |
|---|---|
| 티스토리 소제목 폰트, 크기 변경 (0) | 2024.12.08 |
| 티스토리 hELLO 스킨 적용 (1) | 2024.12.07 |