시맨틱 태그의 등장 배경
초기 HTML의 문제점(한계)
HTML이 처음 등장했을 때, 웹 페이지의 구조를 정의하는 데 필요한 태그들은 제한적이었습니다. `<div>`, `<span>`과 같은 태그는 내용이나 섹션을 구분하지 않고 스타일링이나 레이아웃을 위한 도구로 사용되었기 때문에, 웹 페이지의 구조와 의미를 명확히 전달하기 어려웠습니다. 이로 인해 웹의 가독성과 SEO(검색 엔진 최적화), 접근성 측면에서 문제가 발생했습니다. 특히, 스크린 리더와 같은 보조 기술이 페이지 구조를 파악하는 데 어려움이 있었습니다.
HTML5와 시맨틱 태그의 도입
HTML5에서 도입된 시맨틱 태그는 웹 페이지의 구조와 의미를 명확히 하여, 개발자가 직관적으로 코드 작성할 수 있도록 돕고, 웹 페이지의 접근성과 SEO 성능을 향상시켰습니다. HTML5의 시맨틱 태그는 웹 페이지의 각 요소가 가지는 의미와 역할을 보다 잘 전달할 수 있게 해주며, 이를 통해 검색 엔진이 페이지 내용을 더 잘 이해할 수 있도록 했습니다.
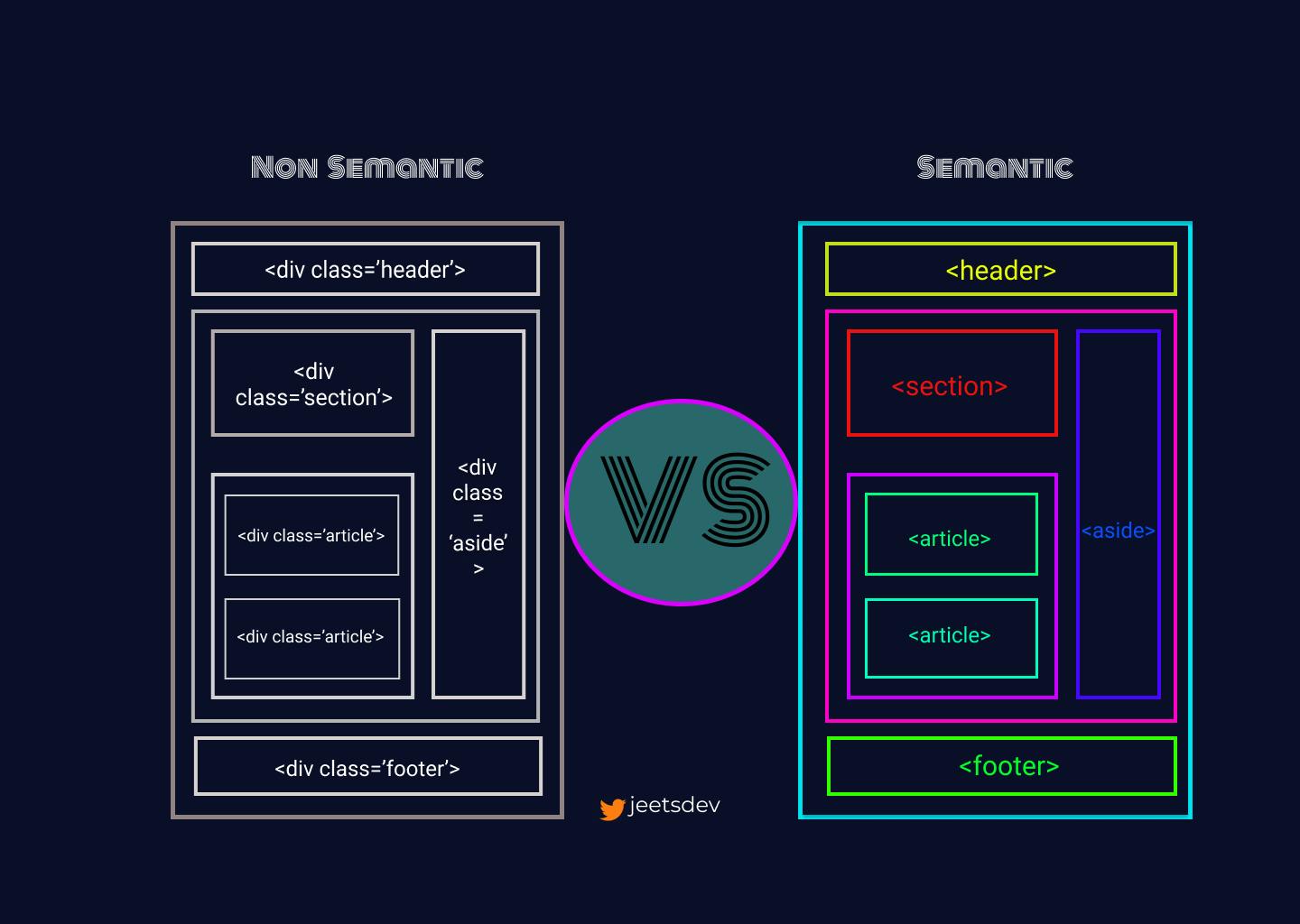
Non-Semantic tag vs. Semantic tag
Non-Semantic tag로 웹 사이트의 구조를 만드는 경우, 구분없이 `<div>` 등으로 구성합니다. `class`나 `id`로 구분을 할 수 있지만, 개발자나 회사들의 컨벤션에 따라 달라지기 때문에 구조를 파악하기 어렵습니다.
반면, Semantic tag로 웹 사이트의 구조를 나눌 경우 각 영역이 무엇을 위해 사용되는지 쉽게 파악할 수 있습니다.

시맨틱 태그란?
기본 개념과 특징
시맨틱 태그는 콘텐츠의 의미를 명확히 정의하는 HTML 태그입니다. 기존의 비시맨틱 태그(`<div>`, `<span>`)는 시각적 구분만 제공했으나, 시맨틱 태그는 해당 콘텐츠의 의미를 명확히 전달합니다. 예를 들어, `<header>`, `<footer>`, `<article>`과 같은 태그는 각 부분이 문서에서 어떤 역할을 하는지를 명확하게 나타냅니다.
시맨틱 태그의 장점
가독성 향상
코드를 읽는 개발자와 검색 엔진이 페이지의 구조를 쉽게 파악할 수 있습니다.
SEO 최적화
검색 엔진이 페이지를 분석할 때 시맨틱 태그를 통해 정확한 콘텐츠의 의미를 파악할 수 있습니다.
접근성 향상
보조 기술(스크린 리더 등)이 페이지의 구조를 쉽게 이해할 수 있게 되어, 장애인 사용자에게 더 나은 웹 경험을 제공합니다.
주요 시맨틱 태그의 종류와 용도
구조를 나타내는 태그
<header>
- 문서나 섹션의 머리글을 정의할 때 사용합니다.
- 보통 도입부에 해당하는 콘텐츠나 내비게이션 링크의 집합 등과 같은 정보를 포함하게 됩니다.
- 하나 이상의 제목 요소(h1 ~ h6)
- 저자(author) 정보
- 로고(logo)나 아이콘(icon)
<footer>
- 문서나 섹션의 하단을 정의하며, 저작권 정보나 연락처 등을 포함합니다.
- 저자(author) 정보
- 저작권 정보
- 연락처
- 사이트맵(sitemap)
- 페이지 맨 위로 되돌아갈 수 있는 Top 버튼
- 연관 페이지 등
<main>
- 해당 문서의 `<body>` 요소의 주 콘텐츠(main content)를 정의할 때 사용한다.
- `<main>` 요소의 콘텐츠는 해당 문서의 중심 주제 또는 주요 기능과 직접적으로 관련되어 있거나 확장되는 콘텐츠로 구성되어야 하며, 문서 전반에 걸쳐 반복되는 내용을 포함해서는 안됩니다.
내용을 나타내는 태그
<article>
- 독립적인 콘텐츠 블록을 나타내며, 블로그 글, 뉴스 기사 등에 사용됩니다.
- 포럼(forum) 포스트
- 블로그 포스트
- 보도 기사
- 논평(comment) 등
<section>
- HTML 문서에 포함된 독립적인 섹션(section)을 정의할 때 정의합니다.
- `<section>` 요소는 보통 제목 요소(h1 ~ h6)를 자식 요소로 포함하고 있는 경우가 많습니다.
<aside>
- 본문 이외의 내용
- 블로그 양 옆의 광고나 링크 같은 사이드 바를 표시할 때 사용합니다.
- 필요한 경우에만 사용
<time>
- 시간이나 날짜를 표현하는 데 사용됩니다.
- `datetime` 속성으로 기계가 읽을 수 있는 시간 데이터를 포함할 수 있습니다.
<p>
이 글은 <time datetime="2024-12-05">2024년 12월 5일</time>에 작성되었습니다.
</p><address>
- 보통 문서나 사이트의 하단(footer)에서 사용됩니다.
- 문서나 작성자 또는 조직의 연락 정보를 나타냅니다.
- 물리적 주소
- 이메일 주소
- 전화번호
<address>
작성자: 홍길동<br>
이메일: <a href="mailto:hong@example.com">hong@example.com</a><br>
주소: 서울특별시 강남구 테헤란로 123
</address>미디어 관련 태그
<audio>
- 오디오 콘텐츠를 사입하는 데 사용됩니다.
- 음성 파일
- 음악
- HTML5에서 추가된 태그이며, 브라우저가 직접 오디오 파일을 재생할 수 있습니다.
<video>
- 비디오 콘텐츠를 삽입하는 데 사용됩니다.
<figure>
- 이미지, 그래프, 다이어그램, 코드 블록 등 독립적인 콘텐츠를 캡션과 함께 표시하는 데 사용됩니다.
- `<figcaption>` 태그와 함께 사용하여 캡션(설명)을 추가할 수 있습니다.
내비게이션 관련 태그
<nav>
- 내비게이션 링크 그룹을 나타냅니다
- 메뉴
- 목차
- 페이지 이동 링크
- 글을 읽지 못하는 사용자를 위한 스크린 리더기와 같은 브라우저는 `<nav>` 요소를 사용하여 해당 콘텐츠의 초기 렌더링을 생략할지 여부를 결정합니다.
- 위치에 영향을 받지 않기 때문에 `<header>`, `<footer>` 또는 `<aside>`에 포함시키거나 따로 사용할 수 있습니다.
시맨틱 태그와 SEO
검색 엔진은 시맨틱 태그를 어떻게 이해하는가?
검색 엔진은 페이지의 구조와 콘텐츠를 분석할 때 시맨틱 태그를 통해 해당 요소들이 웹 페이지에서 어떤 역할을 하는지 이해합니다. 예를 들어, `<article>`은 독립적인 콘텐츠로 해석되고, `<header>`는 페이지나 섹션의 머리글로 인식됩니다. 이러한 태그들이 명확하게 정의되어 있으면 검색 엔진은 해당 페이지의 내용을 정확히 분류하고, 더 나은 검색 결과를 제공합니다.
SEO 최적화를 위한 작성 팁
- 적절한 시맨틱 태그 사용 : 페이지의 주요 콘텐츠와 부가적인 정보를 구분하여 적정한 시맨틱 태그(`<article>`, `<section>`, `<aside>`)를 사용합니다.
- `<header>`와 `<footer>` 활용 : 검색 엔진은 이들 태그를 페이지의 중요한 구조적 요소로 인식합니다.
- `<h1>` ~ `<h6>` 태그 활용 : 각 콘텐츠의 제목을 구조적으로 정의하여 검색 엔진이 콘텐츠의 계층을 이해하도록 돕습니다.
시맨틱 태그와 접근성
장애인 사용자에게 시맨틱 태그의 중요성
시맨틱 태그는 장애인 사용자가 웹을 탐색할 때 큰 도움을 줍니다. 스크린 리더와 같은 보조 기술은 시맨틱 태그를 통해 웹 페이지의 구조를 명확히 이해하고, 사용자가 필요한 정보를 빠르게 찾을 수 있도록 돕습니다. 예를 들어, <nav>는 내비게이션 영역을 정의하여 사용자가 사이트 내 다른 섹션으로 쉽게 이동할 수 있게 합니다.
접근성을 고려한 HTML 작성 팁
- 시맨틱 태그 사용 : `<header>`, `<footer>`, `<main>`, `<article>` 등 시맨틱 태그를 사용하여 페이지의 구조를 명확히 합니다.
- `<alt>` 속성 사용 : 이미지는 항상 설명을 제공하여 스크린 리더 사용자가 이미지를 이해할 수 있도록 돕습니다.
- `<label>`과 `<input>` 태그 활용 : 폼 요소와 관련된 시맨틱 태그를 사용하여 장애인 사용자가 폼을 쉽게 작성할 수 있게 합니다.
'HTML & CSS' 카테고리의 다른 글
| 눈여겨 보는 font 모음 (0) | 2025.02.21 |
|---|---|
| 선택자(클래스, ID) 사용 기준과 실전 가이드 그리고 BEM (0) | 2024.12.22 |
| CSS Cascading - style 적용의 우선순위 (0) | 2024.12.05 |