브라우저의 역할과 주요 구성 요소
브라우저의 기능
Chrome, Microsoft Edge, Safari, 네이버 웨일, Firefox 등은 우리로 하여금 웹 사이트를 이용할 수 있게 해줍니다. 정말 간단하게 주소창에 주소(e.g. `www.naver.com`)만 입력하면 손쉽게 웹 사이트에 접근할 수 있습니다.

우리는 이러한 크롬 등의 응용 프로그램을 브라우저(Browser)라고 부릅니다. 브라우저는 웹 페이지를 사용자에게 표시하는 소프트웨어로, 사용자가 웹 페이지를 요청할 때 서버와 통신하여 데이터를 가져오고, 이를 렌더링하여 화면에 보여줍니다. 기본적으로 HTML, CSS, JavaScript를 처리하고, 사용자와의 상호작용을 관리하는 역할을 합니다.
브라우저는 자신의 기능을 다하기 위해서 여러 요소들을 가지고 있습니다. 오늘은 이러한 브라우저의 동작 원리를 알아보겠습니다.
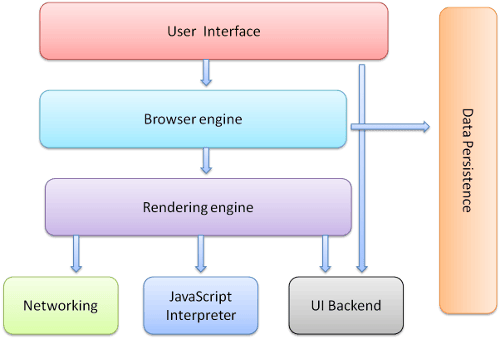
주요 구성 요소

- UI 구성 요소(User Interface) : 주소 표시줄, 뒤로가기 버튼, 새로고침 버튼 등 사용자 인터페이스를 구성
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진 : 서버로부터 받아온 HTML, CSS를 처리(텍스트, 이미지)하여 화면에 출력하는 엔진. 크롬-Blink, Firefox-Gecko
- 자바스크립트 엔진 : JavaScript 코드를 해석하고 실행하는 엔진. 크롬-V8, Firefox-SpiderMonkey
- 네트워크 모듈 : HTTP 요청과 응답을 처리
- 자료 저장소(Data Persistence) : Local Storage, Cookie 등 로컬에 데이터를 저장하는 공간
브라우저 작동 원리 개요
URL 입력에서 화면 출력까지
사용자가 URL을 입력하면 브라우저는 먼저 DNS 요청을 통해 서버의 IP주소를 찾고, HTTP 요청을 서버로 보냅니다. 서버가 응답한 HTML, CSS, JavaScript 등의 리소스를 받아서 렌더링 과정을 통해 웹 페이지를 화면에 출력합니다.
HTTP 요청 및 응답 처리
- 요청 : 브라우저는 URL을 통해 요청을 보냅니다. 이때 요청에는 HTTP 메서드(GET, POST 등)와 헤더, 요청 본문이 포함됩니다.
- 응답 : 서버는 요청에 대한 응답을 보내며, 주로 HTML, CSS, JavaScript 파일이 포함됩니다. 이 응답은 상태 코드(200, 404 등)와 함께 옵니다.
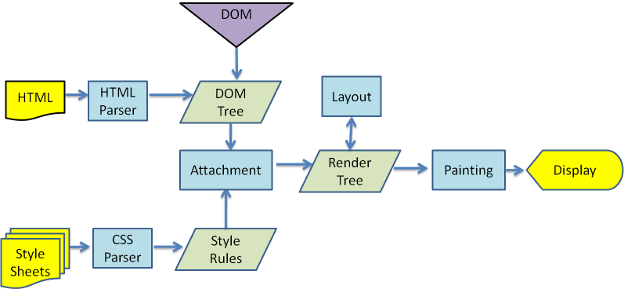
렌더링 과정

HTML, CSS 파싱과 DOM 생성
- HTML, CSS 파싱
- DOM 생성
브라우저는 HTML 파일을 파싱하여 DOM (Doucument Object Model)을 생성합니다. DOM은 HTML 문서의 구조를 트리 형태로 표현한 객체입니다.
CSS는 스타일 시트로서, 브라우저는 CSS를 파싱하여 CSSOM (CSS Object Model)로 변환되어, 스타일 규칙을 DOM 요소에 적용합니다.
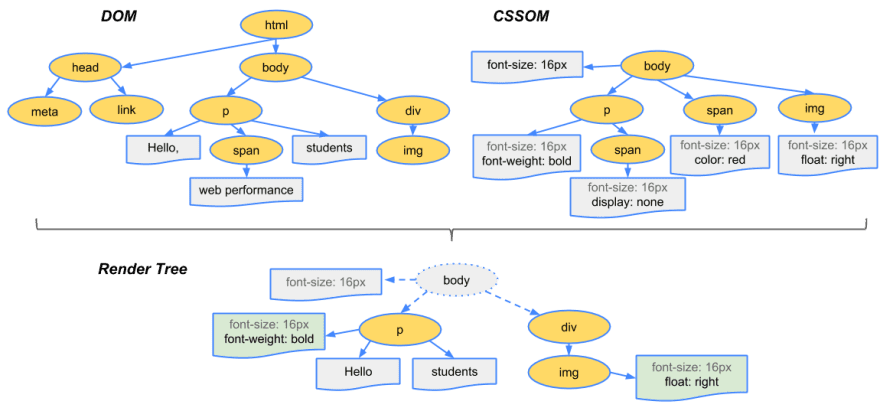
렌더 트리 생성 및 레이아웃
- 렌더 트리 생성
- 레이아웃
브라우저는 DOM과 CSSOM을 결합하여 렌더 트리를 만듭니다. 이 트리는 화면에 실제로 렌더링 될 요소들의 구조를 나타냅니다.
레이아웃 단계에서는 각 요소의 정확한 위치와 크기(position, size)가 계산됩니다.

페인팅과 화면 출력
- 페인팅 : 레이아웃이 완료된 후 브라우저는 각 요소의 스타일을 화면에 그립니다. 예를 들어 텍스트, 이미지, 배경 색상 등이 포함됩니다.
- 화면 출력 : 최종적으로 모든 페인팅이 완료되면 화면에 출력됩니다.
자바스크립트 처리
자바스크립트 실행 과정
브라우저는 HTML 파일 내에 삽입된 자바스크립트를 읽고, 이를 자바스크립트 엔진에서 실행합니다. 자바스크립트는 페이지 로드가 완료된 후 또는 특정 이벤트가 발생할 때 실행됩니다.
스크립트가 실행되면 DOM과 CSSOM을 조작할 수 있습니다.
이벤트 루프 및 비동기 처리
자바스크립트는 단일 스레드 방식으로 작동하며, 이벤트 루프를 통해 비동기적인 작업을 처리합니다.
비동기 함수(예: setTimeout, fetch)는 이벤트 루프 큐에 추가되어 호출 스택이 비어 있을 때 실행됩니다. 이는 UI가 응답성을 유지할 수 있게 해줍니다.
보안과 성능
HTTPS와 브라우저 보안
HTTPS (Hypertext Transfer Protocol Secure)는 HTTP에 SSL/TLS 암호화를 추가하여, 사용자와 서버간 데이터 전송을 보호합니다.
성능 최적화 기법
- 캐싱 : 자주 요청되는 리소스를 로컬 캐시에 저장하여, 서버와의 통신을 최소화하고 로딩 속도를 개선합니다.
- 이미지 최적화 : 이미지 파일 크기를 줄이거나 적절한 포맷을 사용하여 로딩 속도를 빠르게 합니다.
- 지연 로딩 : 페이지가 로드될 때 모든 리소스를 한 번에 로딩하지 않고, 필요할 때만 로딩하여 성능을 향상시킵니다.
- CDN 사용 : 콘텐츠 전송 네트워크(CDN)를 활용하여 서버 위치에 관계없이 빠른 데이터 전송을 제공합니다.
Reference